A progressive web app is a type of application that is delivered through the web. They are built using common web technologies including HTML, CSS, and JavaScript. The intent of a progressive web app is that it will work on any platform and look and feel like a native application, on both desktop and mobile devices. All that is needed is a standards-compliant browser.
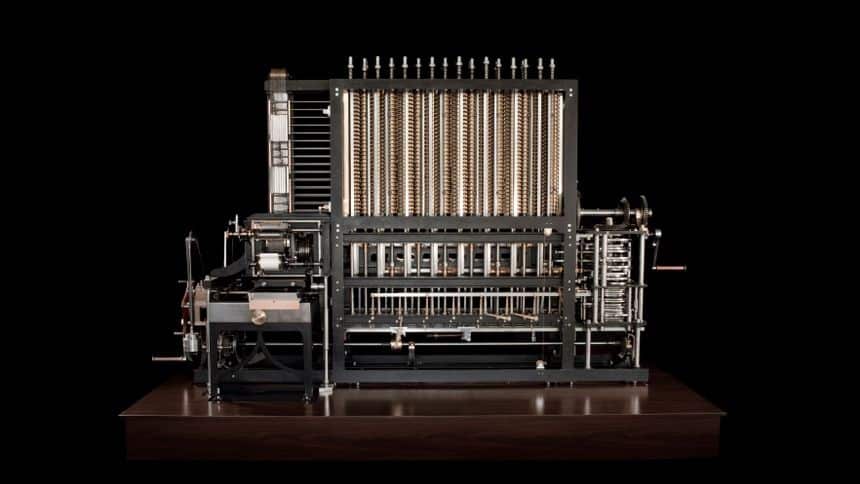
So for comparison, let’s go back in time, right back to the 1820s to Babbage’s Difference Engine pictured at the top of this page.
It was designed to tabulate polynomial functions, such as logarithms. One machine, one app, hand-built, hard-coded. To get a new app, you had to get Babbage to design a new machine and, as was the case with the first one, wait almost two hundred years for someone to decide to build it.
Progressive Web App – When should you use it?
Now move forward about 150 years and software looked like this.

Big programs needed 10 or more floppy disks. Compact disks, and later DVDs, were a revolution. The MapPoint app, for example, could
be bought from a bookstore. It had pan and zoom, and it completely changed trip planning. However, web-based maps at the time couldn’t do anything like that. So as you can see, the hardest problem with software is distribution. App developers often spend more on distribution than they actually earn back. Anyone who’s ever worked in IT will understand this.
The Distribution Problem
Well, let’s move forward a few years. Google Maps happened. It worked on any computer, not just the one that you’d spent 30 minutes installing it on. Google Maps showed that the web’s distribution model can really work. However, on mobile, well, we’ve seen something different.
Now, we’ve all used Google Maps on the web browser on a desktop. But what about on mobile? You don’t open a browser to use Google Maps on a phone, do you? No.
Mobile Distribution
So how does this play out on mobile? Well, Studies have shown that users spend most of their time in native apps. Their re-engagement features keep users in apps, notifications bring users back, even when the app is closed, and home screen icons maintain visibility.
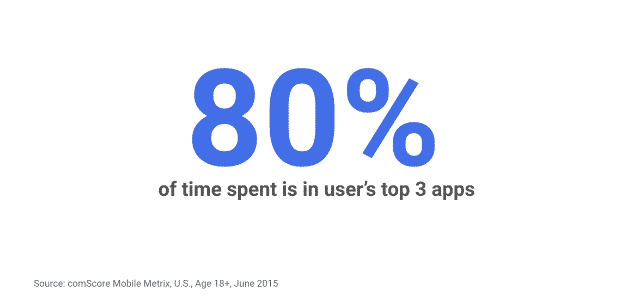
But app usage is highly concentrated. It’s a winner take all situation with the user’s 3 most used apps taking 80% of their screen time.

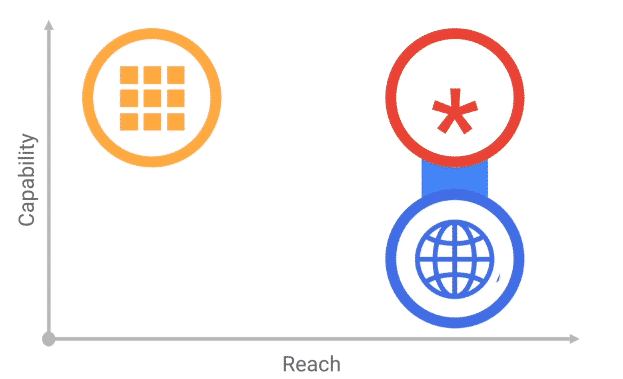
So if the native ecosystem isn’t going so well, why hasn’t the web been even more disruptive? Well, here’s one way to think of the differences between web and native.
Let’s Chart It Out
On the Capability axis, native apps have the ability to start up fast and reliably. They can work offline and use push, sync, device sensors, and so on. The web is perceived as safer and more respectful of privacy. But it doesn’t have those native features. If we add another axis, Reach, you can see where the web succeeds.

Google data shows that mobile users visit around 100 sites per month. This is the power of URLs. They meet one-off needs.
But what if the web could meet those user expectations? This is what Progressive Web Apps represent. Web apps are finally able to earn their place on the home screen and in the notification tray. And they don’t have to give up on reach.
So what was missing from the web?
First, web apps needed the reliability and the performance that we get with native apps. Next, they needed to be in the notification tray. And lastly, for trustworthy apps, they needed to be on the home screen.
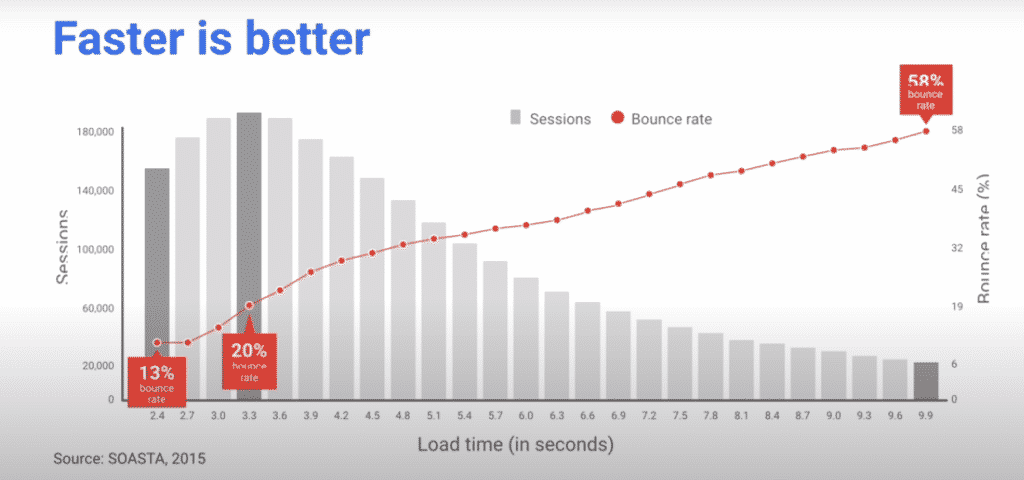
So, let’s talk about performance. We all know that time is money. And this data shows just how badly the bounce rate increases with higher load time.

Other studies show that after just 3 seconds, 40% of users will abandon a website. But what if you didn’t need to traverse the network every time for every asset?
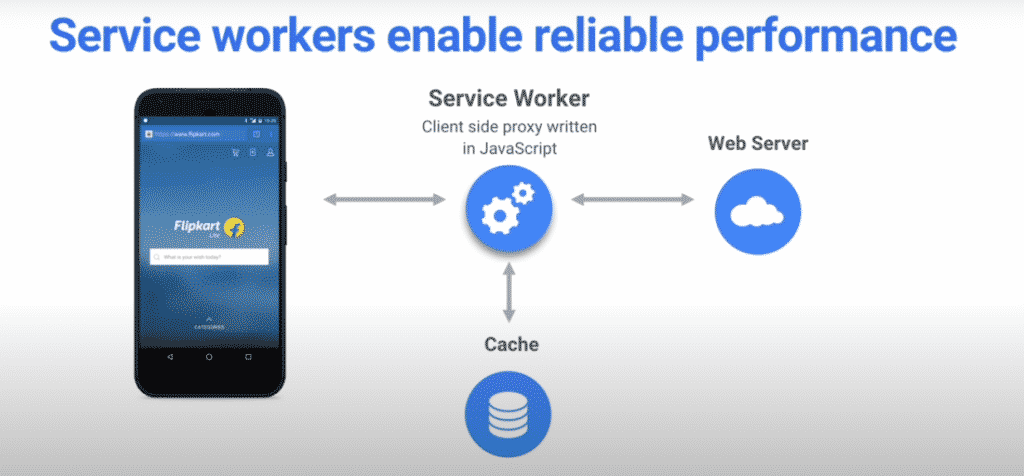
Service Workers
What if you could intelligently cache assets locally and reliably? Well, that’s what service workers do. Service workers enable you to implement caching with a cache API, and not just relying on browser caching.

This means that after the first visit, sites and apps can be reliably fast. Well, that’s huge. But what about the first visit? The AMP Project was created to address the web’s obesity epidemic. It provides reliably fast web components for the first load.
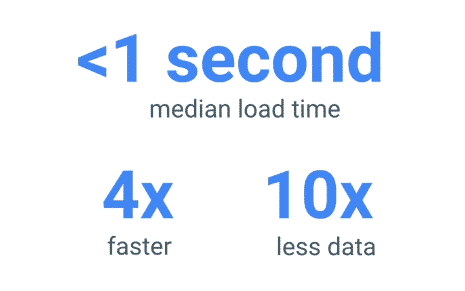
These AMP components can be much faster to load, and less data-hungry than non-AMP content.

Well, what if you could combine the two? A fast first load with reliable performance subsequently. Well, we can do that by combining AMP and a service worker. This is where AMP meets PWA.
Build your own Progressive Web App
So do you want to try out progressive web apps? There are great tools built into the Chrome DevTools feature called Lighthouse. This reports on how well your site or app is doing in terms of performance, security, accessibility, SEO, and PWA features. You also get command-line tools you can build into your workflow and production processes. So to sum up, PWAs are reliable, fast, and engaging.